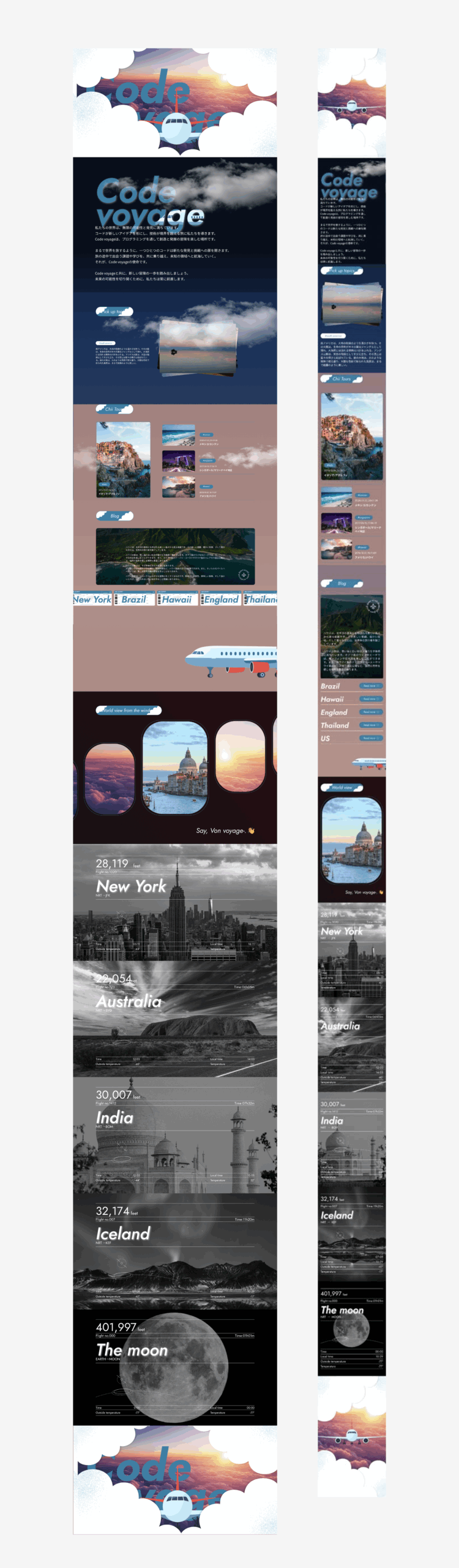
HP
WEBサイト制作 GSAP

制作への想い
GSAPをふんだんに取り入れて制作させていただきました
制作概要
- 制作時間→80Hほど(1日4時間目安)
- 制作内容→コーディング
- ページ数→1ページ
- 仕様スキル→HTML・CSS・GSAP
- 仕様ツール→VScode・Figma
実装内容
- lenisの慣性スクロール
- FVのGSAPアニメーション
- aboutのタイトルの回転とマスクで飛行機を飛ばす
- 雲のパララックス(about,topics,tours)
- topicsの画像を回転しながら切り替えて整理する動き
- blogのスクロールダウンのSVGアニメーション
- blogのスライダーとクリック時の画像の切り替え
- blogの飛行機が右から左に移動しながら拡大するアニメーション
- window viewの真ん中の画像の切り替え(スクロールトリガー)
- flightのクリップパスでの画像とテキストの切り替え
- SEO対策
- OGP設定
- レスポンシブ(375px〜1440px間、どの幅サイズでも見た目の崩れがなく
綺麗な表示がされるように作成いたしました)