WordPress
WordPress カフェ

制作への想い
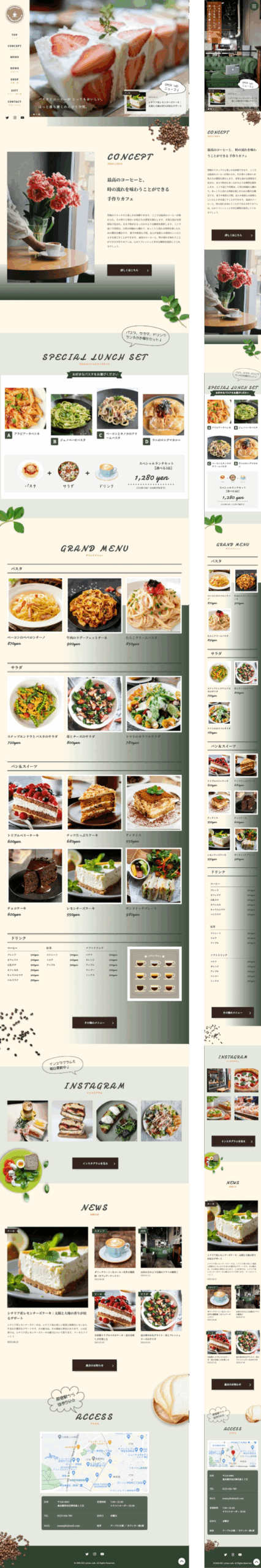
グリーンのソファが印象的な店内とパスタの食事系とデザートやコーヒーの美味しさが引き立つ元気でおしゃれなサイトしたいと思い制作させていただきました
制作概要
- 制作時間→100Hほど(1日6時間目安)
- 制作内容→コーディング・テスト環境へアップ
- ページ数→9ページ トップページ、CONCEPT、MENU、NEWS、NEWS詳細、SHOP、GIFT、CONTACT、お問い合わせ完了ページ
- 仕様スキル→HTML・CSS・JavaScript・WordPress
- 仕様ツール→VScode・Figma・Photoshop・Illustrator
実装内容
Illustrator
- ロゴの作成
HTML実装
- Flocssを用いています
CSS実装
- ボタンのアニメーション
- トップページとニュースの画像のアニメーション
- ハンバーガーメニューボタンのアニメーション
- Googleマップの埋め込み
- レスポンシブ(375px〜1280px間、どの幅サイズでも見た目の崩れがなく綺麗な表示がされるように作成いたしました)
JavaScript実装
- ズームしながらのスライダー実装
- ハンバーガーメニューの開閉
- トップへ戻るボタンのスムーススクロール
WordPressでの実装
- クリックすると各ページへ移動するようリンク付け
- パンくずリスト
- カスタム投稿ページ
- カスタムフィールドを使って値段の変更やランチの画像の変更も可能
- 最新ピックアップ記事の表示
- ページネーション
- Contact Form 7を使ったお問い合わせページ
デザイン
- ロゴ作成
- 画像加工